Web Development Reading List #145: Font Loading Strategies, Scaling SVGs And Infinite Scrolling Done Right
I love articles that specifically focus on tiny little details within web development. For example, this week I stumbled upon an article featuring all the fine details about scheduling in requestAnimationFrame. Another gem I discovered is a widely unknown but very practical SVG attribute to preserve stroke widths while scaling an illustration. All of these little details can make such a huge difference in our projects, so I’m particularly thankful for having discovered these articles to share with you this week. Let’s dive in.
News
- The beloved Git Tower app is coming to Windows. I’m pretty sure that the pricing will be the same as for the Mac app and it’s great to see that this useful Mac app will soon be available to Windows users as well.
Generic
- A Comprehensive Guide to Font Loading Strategies by Zach Leatherman is the current best pocket guide on how to load fonts.
Tools & Workflows
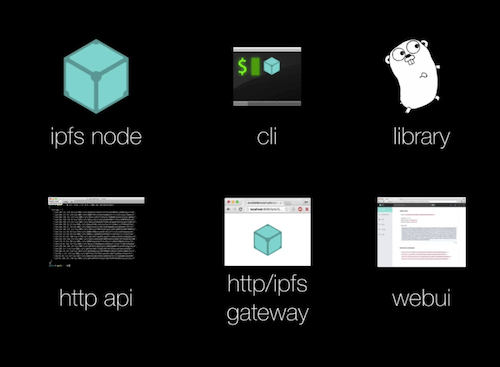
- Mango is a new tool that uses git as it was thought: in a decentralized, distributed way. They achieve that by baking in IPFS to store git objects. I’m happy this is available now and I’ll be sure to try it with an upcoming project.

HTML & SVG
- All people say using links and buttons is very easy in web development. The truth is, I don’t think that’s true, especially since the decision makes a huge difference when it comes to accessibility for which the semantic choice can make a huge difference. Marcy Sutton tries to give real-world hints how you can figure out if an element visually looking like a button should be a button or a link instead.
- Nick Salloum shares how you can scale SVG graphics without scaling their borders. This is very useful for outline icons which you want to homogeneously display in various sizes altogether. The effect is achieved through the widely unknown
vector-effectattribute, which for example can have thenon-scaling-strokevalue.

JavaScript
- I already shared a couple of Service Worker resources but which one to choose when you want to use it? Likely the best option is to search for the suitable use-case in the Awesome Service Workers list.
- A lot of projects nowadays have an infinite scrolling implemented. But most of these implementations lack certain details such as DOM recycling or scroll anchoring. The tutorial “Complexities of an infinite scroller” shows you how to build this with solid code.
- Philip Walton shares his approach of setting up automated, cross-browser JavaScript unit testing with Saucelab.
- Paul Irish shares quite interesting details on requestAnimationFrame Scheduling.
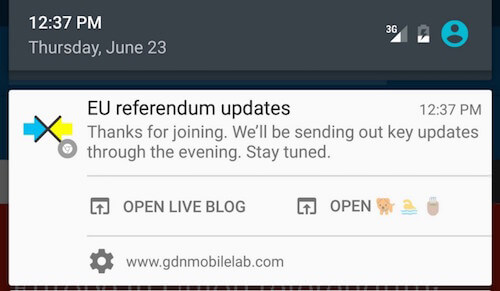
- In a multi-part story about Web Notifications, developers from The Guardian Mobile Innovation Lab share their experience and findings of implementing notifications into their news site. For each individual step, they explain what you need to do, can do and what can still be improved.

Work & Life
- “When you change your location, it’s a lot easier to wash away a lot of bad habits. That’s not to say if you move somewhere, you’ll become a different person, but you have a greater opportunity to make dramatic changes in your identity. […] This process, done over and over, makes you a more robust person. You not only become more adaptable, you gain increasing confidence and self-assurance that who you are is congruent with who you want to be.”—Taylor Pearson in “Change your location, change your life”.
- When you work on a project that is complex, it’s not easy to turn into a workflow where your team is able to ship small features fast. Vanja Mimic shares how you can turn a project and deliver much faster.
- Chen Hui Jing wrote a piece on Strategies for Healthier Dev. It’s an important article about doing something about your fitness, including strategies for lazy people who don’t like pain and suffering, and things you can do with nearly zero effort.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
– Anselm
Further Reading
- Terrible JavaScript Mistakes To Avoid With A Static Code Analyzer
- An Introduction To Full-Stack JavaScript
- ESLint: The Next-Generation JavaScript Linter
- Why Coding Style Matters








