Web Development Reading List #158: Form Usability, Vue.js, And Unfolding Critical CSS
These days, I’ve been pondering what purpose we as developers have in our world. I’m not able to provide you with an answer here, but instead want to encourage you to think about it, too. Do you have an opinion on this? Are we just pleasing other people’s demands? Or are we in charge of advising the people who demand solutions from us if we think they’re wrong? A challenging question, and the answer will be different for everyone here. If you want to let me know your thoughts, I’d be happy to hear them.
Bear with me, this week’s list is a large one. Too many good resources popped up, explaining technical and design concepts, how to use new JavaScript methods to write smarter applications, how to use CSS Grid Layouts, and how to take care of your happiness.
News
- The Safari Technology Preview 17 adds support for Custom Elements v1,
rel=noopener, and stylesheet loading via a link element inside Shadow DOM subtrees. Furthermore, preloading behavior was changed — it now matches iOS where resources like images get less priority when loading. - Already available in Nightly Builds, the feature to emulate throttled network connections in Firefox’s Developer Tools will soon be added to the stable release, too.
General
- Matthias Beitl has written a well-thought-out essay on how we got into the “JavaScript wars”, the paradigm shift, and an overtime improvement.
Concept & Design
- Erika Hall explains in her recent Beyond Tellerand talk why we are trying so hard to measure things and collect data and why this doesn’t mean we get better insights or make better decisions.
- Something that’s easily forgotten when thinking about form usability is how placing labels can matter when a user zooms into a page. For example, we need to consider that placing labels above items means users who zoom in won’t lose context.
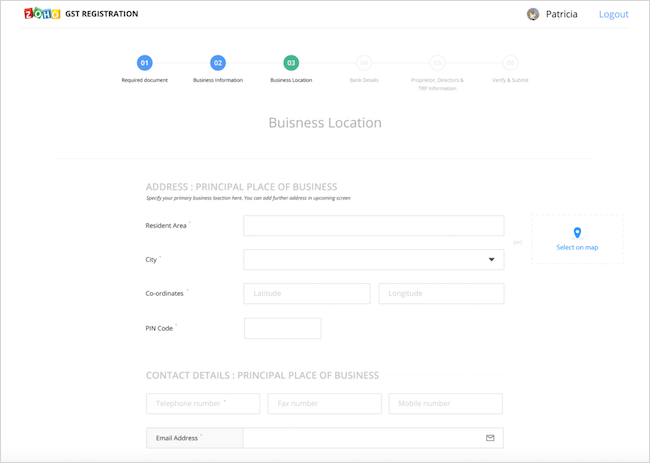
- How do you design a simple, usable registration form for a tax reform? @jelumalai explains the process from a designer’s perspective, diving deep into the challenge of asking for a lot of information while maintaining a clear workflow for the user.

Tools & Workflows
- FormLinter checks your form for usability issues. If you want to know more about what it does and how it works, Ben Orenstein’s announcement post will give you some insights.
Accessibility
- Stefan Judis explains when to use and when not to use
aria-selected. Applying it to the current active navigation item, for example, isn’t correct, but applying it to the current active tab in atablist, on the other hand, would be.
JavaScript
- Mike Street shows how to build a web app with Vue.js 2 using Vue-router. A good primer if you’re new to Vue.js.
- JavaScript’s
requestIdleCallbackmethod will soon come to Firefox 52. If you don’t want to wait, good news: It can already be tested in Nightly Builds and is also supported in Chrome where it adds great value to scheduling tasks in cooperation with the browser environment. - Patricia Garcia shares her story of how she managed to help fight Ebola in Africa with JavaScript. A great example of how to scale offline application design and why well-thought-out concepts matter to build a properly working solution.
CSS/Sass
- Oliver Williams shares what he learned about CSS Grid Layout. Once you realize that it’s designed to be used alongside Flexbox and not as a replacement, you’ll slowly grasp how powerful the new technology really is.
- JP de Vries shares the challenges of unfolding critical CSS and why most websites are better off without it.

Work & Life
- Mike Monteiro gave an impactful talk at this year’s Beyond Tellerrand conference in Berlin. “Let Us Now Praise Ordinary People” opens our eyes to how we can change the world and why we need to get over-hyped startups that only claim to change something to actually do meaningful work. If I can make you watch one thing this week, take 45 minutes, sit back and listen to Mike Monteiro.
- selfcare.tech wants to help developers take better care of their health. It shows some great methods for solving common problems every one of us will face at some point.
Going Beyond…
- These solar panels are certainly a cool invention: They can pull drinking water straight from the air, up to 5 liters per day per panel. A very nice way to source water when you don’t have traditional water resources.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Further Reading
- An Extensive Guide To Web Form Usability
- Web Form Design: Showcases And Solutions
- CSS Grid, Flexbox, Box Alignment: New System For Web Layout
- How To Use Analytics To Build A Smarter Mobile Website








