Web Development Reading List #167: On Team Retreats, Immutable Cache, And Eliminating Clearfix Hacks
When working in a team, we focus so much on the work, that we often forget that we all have something in common. Something that is so obvious that we underestimate it: we all are human beings. And well, if we want to grow as a team and get better at what we do, we should embrace this fact more. In fact, I just came back from a week-long team retreat where we had team activities, team games, and sessions and discussions about how we can achieve just that.
We figured out how much we value diversity, we realized how different the English language and its words are perceived by people from different countries, and we’ve seen short talks on various topics like work-life-balance but also on technical stuff like Docker or intercepting any computer’s traffic with a Raspberry Zero. So if you have the chance to work in a team, use the opportunity and exchange views and share information with your co-workers. Work is part of your life, so why not make it a lovely part?
News
- Say hello to Firefox 51. It ships unprefixed
::placeholder, broader ES2015 support, WebGL 2, IndexedDB v2, andtabindexfor SVG. Scripts served with animage/*,video/*,audio/*ortext/csvMIME type are now blocked. - Samuel Reed shares how Google Chrome 56 will make throttling of background tabs more aggressive, what this actually means and what the plans for Chrome 57 are.
General
- Firefox has been supporting Immutable Caching since version 49. Now they share how efficient the technique is for Facebook and other big sites that are frequently visited by the same people.
Tools & Workflow
- Anne van Kesteren shares tips on using SSH securely in the context of a CI service such as Travis CI or Circle CI.
Security
- Joschi Kuphal explains how to implement HPKP with Certbot, the Let’s Encrypt client.
- In response to the recent MongoDB ransom attack, Mattias Geniar shares his thoughts on the return of unauthenticated, unfirewalled protocols.
Web Performance
- Mazdak Hashemi gives insights into Twitter’s infrastructure. They focus mostly on the large amount of traffic and the challenges that come with it.
HTML & SVG
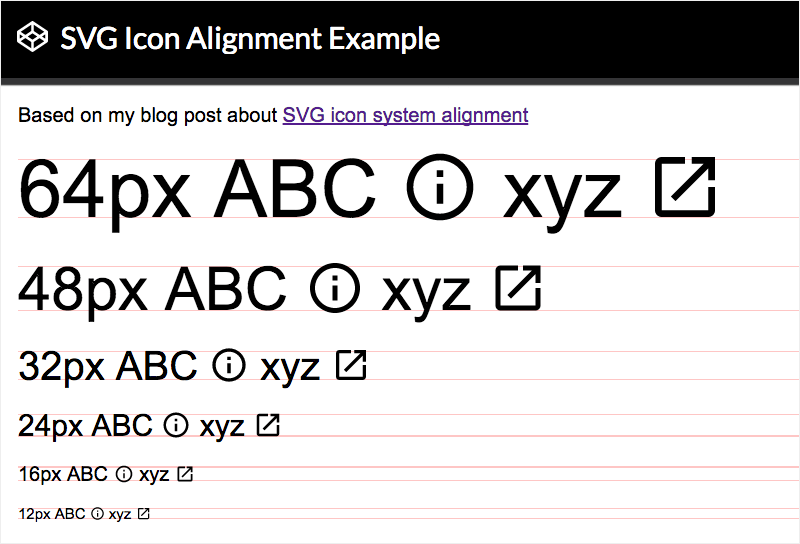
- SVG icons often have one problem: They don’t align well to the text surrounding them. Elliot Dahl explains how to fix that.

JavaScript
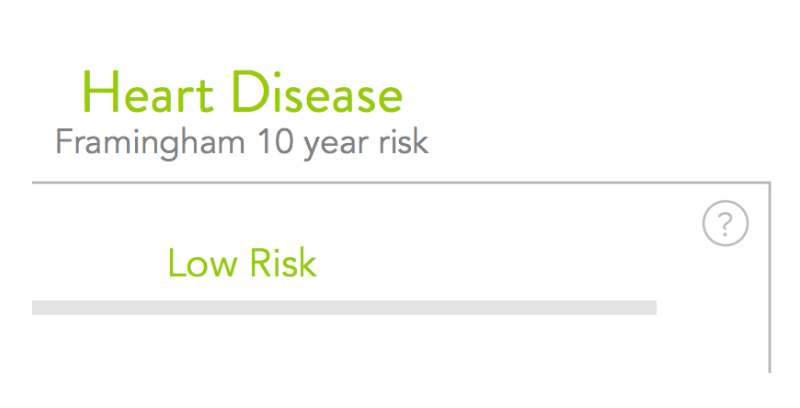
- Sara Soueidan shows how to build a fully accessible help tooltip and why CSS-only methods sound neat but often aren’t.
- Mathias Bynens shares what’s currently happening at the TC39 in regards to Regular Expressions and shows what the proposals could look like and what problems they would solve.

CSS/Sass
- Rachel Andrew explains the new
displayproperty valueflow-rootthat was added to Chrome and Firefox (both Nightly/Canary only) and why it will finally replace the old clearfix hacks that we’re currently using to fix parent box sizes when floating inner elements.
Work & Life
- Lara Hogan on how to hold better meetings. A concise list of tips and tricks to make your meetings a lot more efficient and interesting.
- With tons of productivity articles out there, it’s easy to feel overwhelmed or even bad about how you get work done. But each one of us is an individual, and, thus, productivity is not only a subjective matter but also has a personality.
Going Beyond…
- Ben Sauer questions the use of digital media for everything and asks himself if embracing paper to share information in a team is a better idea.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Styling And Animating SVGs With CSS
- 6 Simple Ways For Freelancers To Increase Productivity
- The Messy Art Of UX Sketching
- Why You Should Stop Installing Your WebDev Environment Locally








