Web Development Reading List #184: New Library Updates, Page Load Performance, And Continuance
Our lives are in constant change, we never stop developing and evolving — our bodies, our minds, our views. And today’s technology supports us in doing that: We can access a lot more information as the generations before us, and with that, we have a variety of new possibilities to grow and develop our personalities.
We can see how work environments change, for example, we see resistance towards change and new methods, but slowly and over time, humanity is changing their overall behavior. Seeing technology in this light gives us a new perspective on our work attitude and how we approach technology.
News
- RSS feeds are XML-based documents, and for a lot of people, they have always been a pain to write, serve, and validate. Now, there’s JSON Feed, a format that brings today’s preferred data structure format for APIs to feeds.
- Styled-components v2 was released with some great improvements, and it even weighs only half as much as its predecessor.
- Autoprefixer 7.0 and Browserlist 2.0 are out, with better performance and an easier way to define supported browsers.
- The new npm 5 comes with huge performance improvements, and a new lock mode was introduced, too, making it competitive to Yarn again.
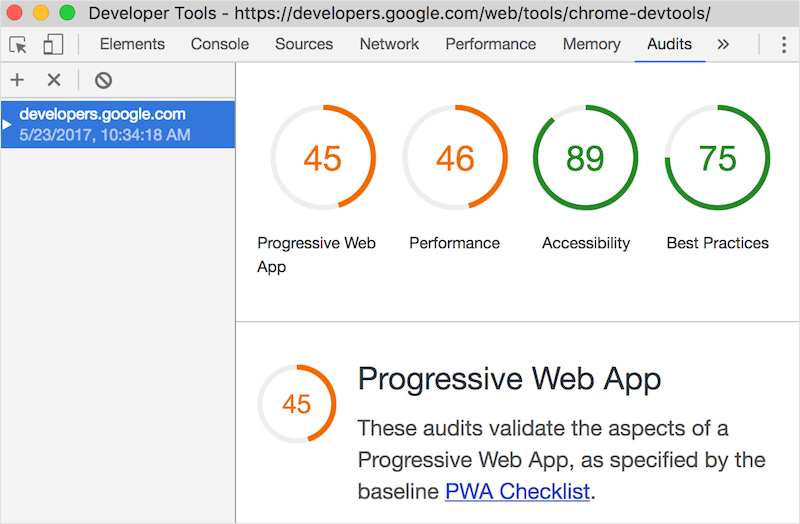
- Kayce Basques shares what’s new in Chrome 60’s Developer Tools: A Lighthouse-powered Audits panel, for example, or the network request page showing third-party requests with a badge. To make debugging easier, a couple of smaller things were improved, too.

General
- Eric Petitt shares his thoughts on browser market diversity, why the dominance of Google Chrome is a problem, and why it matters that we support and use other browsers as well.
- Have you already heard of the
.well-known/directory on web servers? This relatively new standard is used to announce directives to browsers. Let’s Encrypt, for example, uses it for their validation URLs.
Tools & Workflows
- Microsoft announced GVFS, a Git Virtual File System that allows the company to work on what is probably the world’s largest git repository with over 270GB in size.
- Harry Roberts shares some useful tips on how to get more out of git with aliases and other rather unknown options.
Privacy
- Google is now able to mingle your “offline” purchases with your digital profile by matching credit card data, GPS location, and your browsing data. An interesting summary of what Alphabet Inc. is capable of doing with what is probably the largest combined set of personal data in the world.
- Matteo Spinelli argues why he doesn’t use Facebook or Whatsapp. A thought-provoking read about privacy — both in real life and the digital world —, the pitfalls of “I have nothing to hide,” and the wish for more transparency.
- We’ve read a couple of stories about Uber already, now Kashmir Hill writes about the legal document that reveals probably all the hidden techniques the company used to target state officials, specific users, and even regulatory companies.
JavaScript
- Addy Osmani published his second part of “Progressive Web Apps with React.js”, focusing on page load performance. An insightful read for everyone who wants to optimize their React.js applications.
CSS/Sass
- David Gilbertson shares what he learned from reading the CSS Flexbox specification.
- Jonathan Neal published postcss-normalize, a plugin that allows you to use only those parts of normalize.css that you really need.
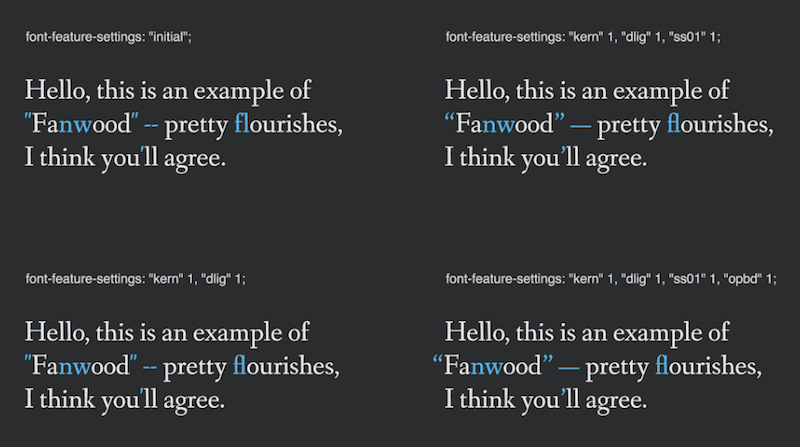
- Conrad Irwin explains how you can make your font look way nicer on the web by using dedicated CSS font feature settings.

Work & Life
- IBM, a pioneer of remote work, calls workers back to the office. This story is really sad to hear as the company was one of the first that allowed employees to work remotely on a big scale. Now they changed their decades-old policy and demand U.S. employees to move into offices.
- “If you can’t measure it, you can’t manage it.” Claire Lew explains why she thinks it’s time to break with that statement when it comes to assessing emplyee performance. Instead of measuring meaningless numbers, it should be all about getting insights. “You want truth, not graphs.”
- “[…] that’s what Continuance is all about: the perseverance and commitment between where we are and where we want to be.” The quote from Continuance, the film (via Tobias Tom) reminds us that we should pursue our dream projects and not give up. Because dream projects shape us and our personalities.
- Jason Fried elaborates on the mystery of your inbox. For most of us, the inbox is the center of everything, the place we work from every day. And yet, most inboxes, most notifications, lack the most important bits of information. A good read on what an insufficient inbox can cost you.
Going Beyond…
- Etsy is a special kind of company. It’s one of the few public market B-Corps, and that turns out to be an issue now. See how a company pursuing the way of building a sustainable and caring work environment can be forced to change by their investors.
—Anselm
Further Reading
- Styled Components: Enforcing Best Practices In Component-Based Systems
- How To Scale React Applications
- Breaking Out Of The Box: Design Inspiration
- Mind Your En And Em Dashes: Typographic Etiquette








