Web Development Reading List #186: Tor 7, Designing Depth, And Mac Ransomware
Design is one of the most controversial things in our industry. There are barely any redesigns that aren’t discussed heavily in the community. Changing a well-working design is even harder as people tend to dislike anything new, but if we give them a bit of time, they might start to see things from a different perspective. Instead of following what everyone else is doing, we shouldn’t hesitate to leave the beaten tracks when designing — by creating a contrast-rich, deep design without using drop shadows, for example. Whatever you do, be sure to explore new options whenever you can.
News
- Chrome 60 beta is available and brings us the Paint Timing API, CSS’
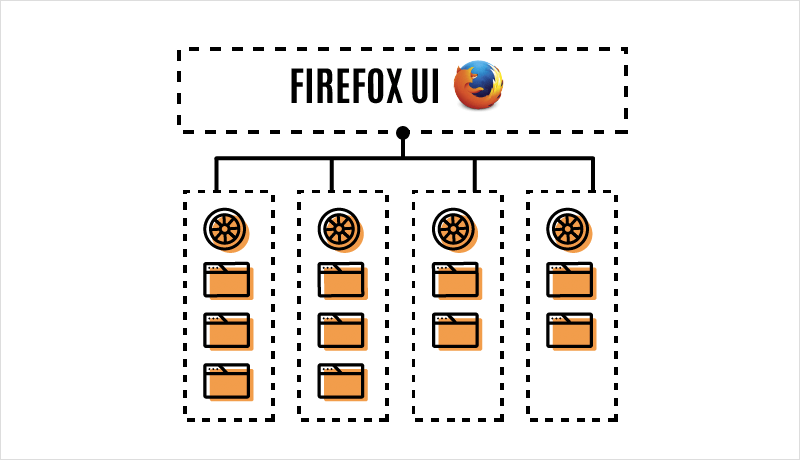
font-displayproperty, the Web Budget API, and Credential Management API improvements. - Firefox 54 is out — and, thanks to a new multi-process architecture, with huge performance improvements. The update also brings us the new Web Extension APIs as well as CSS clip-path improvements with basic shapes.
- A new version of Tor Browser was released, too: Tor Browser 7.0. The new version is based on Firefox 52 ESR and, thus, has multi-process mode and sandboxing on Linux and macOS (Windows coming soon) enabled.

Concept & Design
- Matej Latin created an online course to teach you better web typography in ten free lessons.
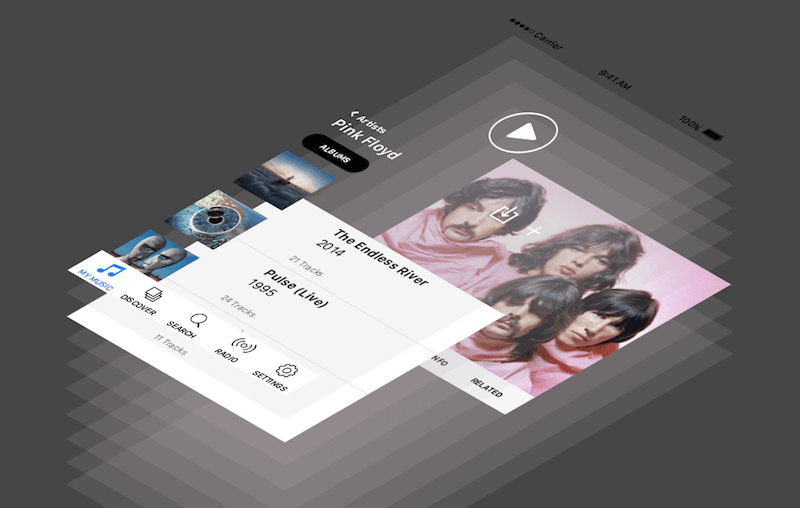
- Scott Jensen shows how you can create great designs with depth without using drop shadows. A great primer on modern design techniques.

Security
- Patrick Wardle found evidence that there’s a macOS ransomware spreading and wrote up the key facts about it. This shows that the Mac platform is growing and attackers start targeting users as well. Better be safe and have a valid, usable backup.
Work & Life
- Last but not least, an article that makes us rethink how we deal with our workloads: Madeleine Dore’s “Why you should manage your energy, not your time.”
—Anselm
Further Reading
- The Good, The Bad And The Great Examples Of Web Typography
- How To Use Shadows And Blur Effects In Modern UI Design
- Define Your Process To Master Time, Gain Clarity, And Take Control
- How To Maximize Your Creative Energy







