Web Development Reading List #188: Real-World Accessibility, Flexbox Madness, And The Ephemerality Of Things We Build
CSS is an amazing tool which we constantly use but we don’t seem to honor it appropriately. Whenever I see the growing browser support of the :focus-within selector, the much wanted justify-content: space-evenly for Flexbox or how great CSS Grids already work, I feel really grateful to have such awesome tools available to work with.
And with advanced new media queries such as prefers-reduced-motion, screen and (color), or pointer, we get amazing tools to improve accessibility and usability of our websites. Just let the user be in control how to view your amazing design and it’ll be a success for everyone.
News
- Big news were announced this week by Let’s Encrypt: Beginning from 2018, they will offer free Wildcard Certificates as well.
Generic
- Xodo Sign is a community-driven platform for free legal documents. It already covers a lot of categories and might become useful in future for you.
Security
- Christian Haschek found an interesting way to defend a website with gzip “bombs” against rogue clients.
JavaScript
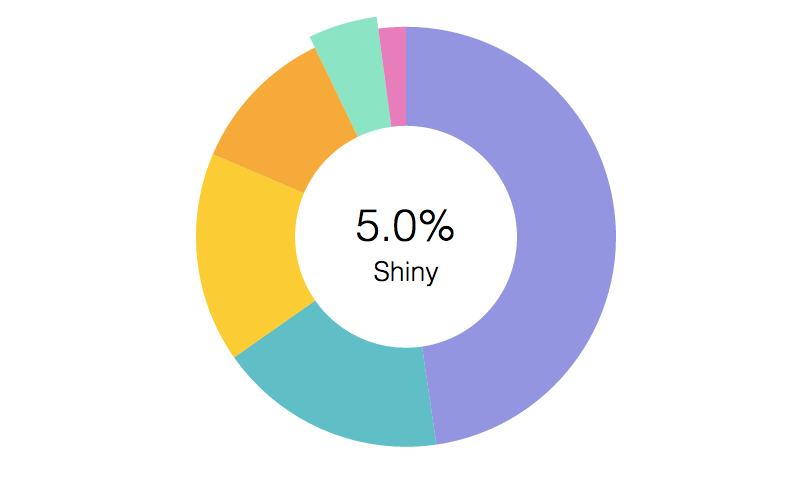
- Britecharts is a d3.js based charting library containing reusable components.

CSS/Sass
- The
:focus-withinCSS pseudo-selector is a nice way to enhance your form sections further. Browser support is still a bit limited so far but it’s already worth thinking about adding it to your code to improve design and usability for those whose browser support the selector already. - The CSS Flexbox Module specification now has a new value
justify-content: space-evenly. This new setting places even space between and to the outer of the elements — a feature we all wanted to have very much in Flexbox. It already works in Firefox, and Safari Tech Preview and Chrome Canary have the support as well. - Zach Leatherman on how you can rename a font in CSS and font aliasing.
Concept & Design
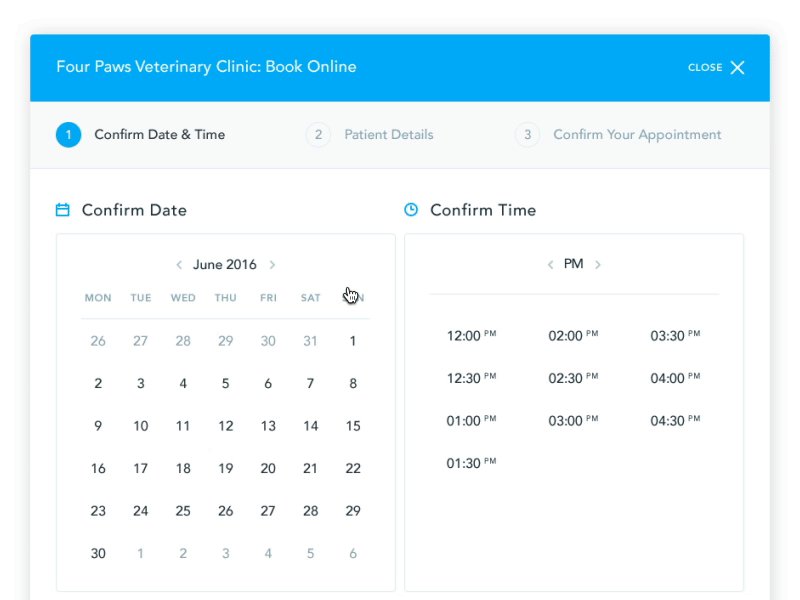
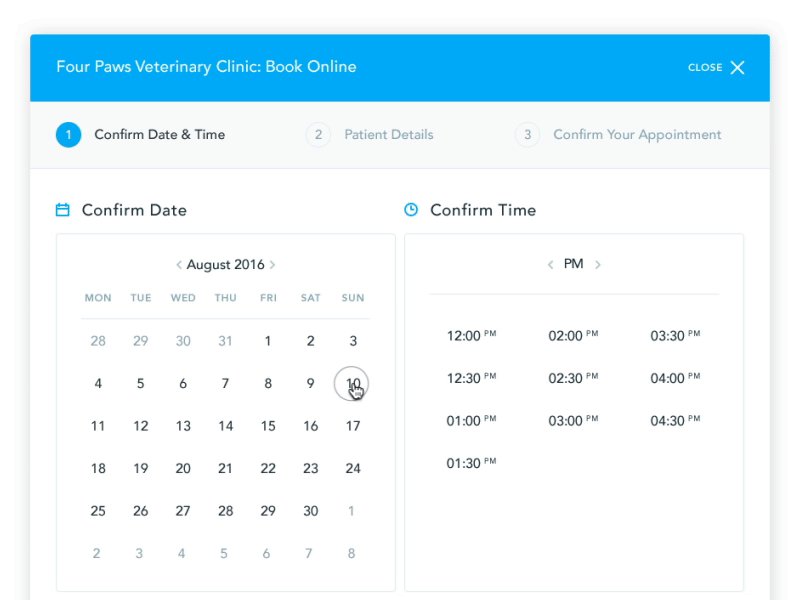
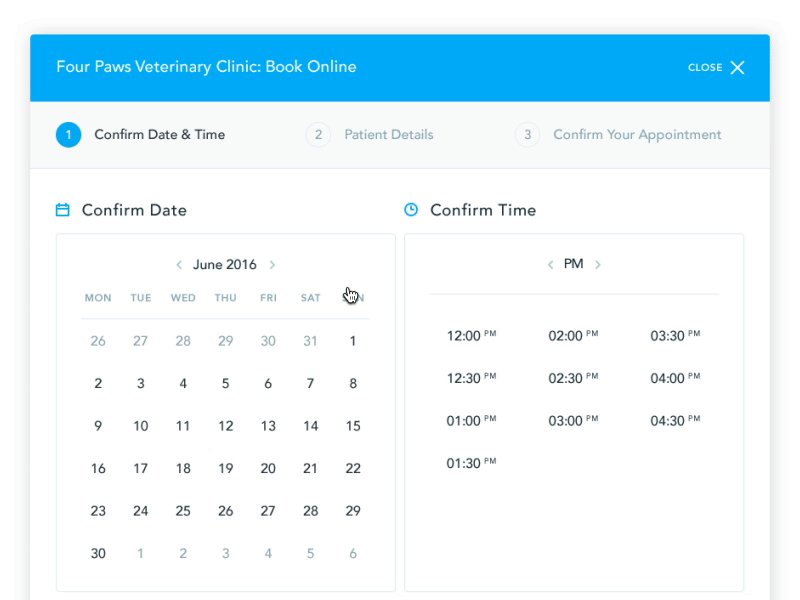
- Vitaly Friedman did an exhaustive research on datepicker modules and shares the probably perfect design of a date and time picker.

Accessibility
- Hampus Sethfors and Kitty Giraudel collected a bunch of real-world experiences regarding accessibility on websites. These two articles give a lot of insight on how to understand accessibility and usability of websites better.

Going Beyond…
- Ben Callahan’s essay on ‘Good things come to those who wait’ is a truly mindful writing that asks what we are preparing for in our work and a question to the ephemerality of things we build.
—Anselm
Further Reading
- The Flexbox Reading List: Techniques And Tools
- CSS Inheritance, The Cascade And Global Scope: Your New Old Worst Best Friends
- Building Production-Ready CSS Grid Layouts Today
- Ways To Reduce Content Shifting On Page Load








