Web Development Reading List #189: Sync Via Push API, RTL CSS, And The Disaster Factory
Do you feel stressed from time to time? I do. Recently, I experimented with meditation and yoga, just to see if and how they work. There’s a lot of advice you can find online and they all claim to transform your life entirely.
Let’s be honest: yoga is great for calming your mind and exercising your body muscles, while meditation is a great way to reset your mind after a stressful day. Nevertheless, I think neither one of them can really prevent you from being stressed. I also don’t think they can solve all of your problems. But as with many things in life, they’re definitely two of the things out there that can help you improve your personal life, and probably help you calm down a bit and get you more relaxed.
News
- If you have any Node.js applications running somewhere, it’s time to patch the Node.js installation. This week an important security fix was released.
Tools & Workflows
- TagUI is a general purpose tool for automating web interactions. The author is currently working on the Chrome headless support to make this great tool even better. With the help of TagUI, you can easily write automated tests with a simple click and other actions.
CSS/Sass
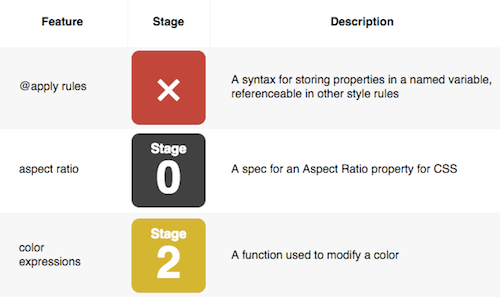
- CSS Database is a comprehensive list of CSS features and their positions in the process of becoming implemented web standards, made by Jonathan Neal.

- Christoph Reinartz shares the Trivago story of CSS right-to-left support on their service.
- Jens Oliver Meiert shares why you should probably stop using CSS browser resets. Of course, this is a controversial topic but some of the examples show that it’s often not needed. Do you know every rule that is inside normalize.css? And how many of these elements do you use on your project? I’d bet there are quite a few normalizations in there that don’t apply to your project.
JavaScript
- The Financial Times Labs team experimented with the new Push APIs and now made a working example of web-based device-independent content sync.
Work & Life
- Jake Knapp shares how he tricked himself into meditating. An honest article on why it’s hard to convince yourself to try it out and why it probably is still worth it.

Going Beyond…
- “The Disaster Factory” is an essay by Greg Knauss about programmers living in worst case scenarios and why we have responsibility in our jobs and would be happy to be hugged by friends.
—Anselm
Further Reading
- Breaking Out Of The Box: Design Inspiration
- Modern Art Movements To Inspire Your Logo Design
- 33 Tempting E-Commerce Icons For Free
- Inspiring Everyday Graphic Design








